Trends kann man folgen, muss man aber nicht – so sehen wir das. Man sollte sie auf jeden Fall aber kennen und deswegen an dieser Stelle die wichtigsten Trends im Bereich Webdesign 2019:
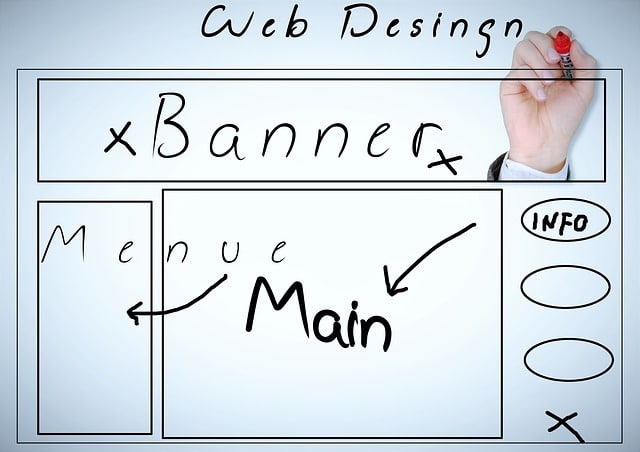
Onepage-Websites
Alter Hut? Nein, Langzeit-Trend: OnePager sind weiterhin auf dem Vormarsch, und das aus einem ganz einfachen Grund: Es gibt viele großartige Themes in diesem Bereich, die man ruckzuck mit geringem Aufwand anpassen kann. (Wir nennen sie deswegen gerne liebevoll die “Discounter” unter den Websites.)
Das Ergebnis ist nicht immer besonders individuell und auch nicht sehr innovativ, aber es sieht ansprechend aus und vermittelt schnell die wichtigsten Inhalte – deswegen werden OnePager in jedem Fall auch 2019 ein Thema sein und weiterentwickelt werden.
Lassen Sie sich auf WordPress inspirieren!
Metro-Style
Themes im Metro-Style sind von der Microsoft Design Language beeinflusst, die sich auf Typographie und grundlegende geometrische Formen konzentriert. Besonderes Merkmal sind die farbigen Kacheln – denken Sie einfach an den Startbildschirm von Windows 8 😉
Bei athemes.com finden Sie 20 schön umgesetzte Beispiele.
Color-Blocking
Ton in Ton und dezent war gestern: Color-Blocking ist nicht nur ein Modetrend, sondern auch im Webdesign angekommen. 2019 wird verstärkt auf grelle Farben gesetzt, oft auch komplementär.
Falls Sie sich noch nicht sicher sind, welche Farbpalette Sie favorisieren: Schauen Sie doch auf https://colordrop.io/ vorbei!
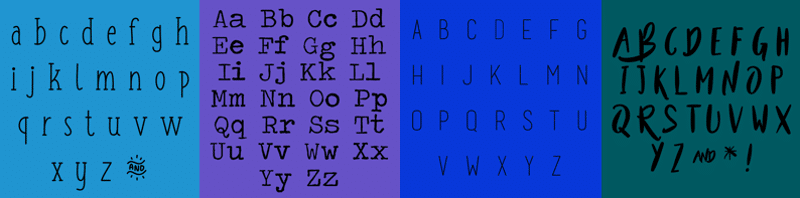
Fette Schriften, starke Typographie
Fette Schriften sind immer ein Eye-Catcher! Und da die Auflösung vieler Geräte immer schärfer wird, können Browser nun auch handgemachte Schriftarten unterstützen, die bisher vor allem in den sozialen Medien benutzt wurden. In Verbindung mit der passenden Farbpalette heben sie nicht nur den individuellen Charakter einer Website hervor, sondern unterstreichen vor allem den Faktor “Hip & Trendy”.
Wenn auch Sie Ihre Website typographisch upgraden möchten: Bei https://www.fontspace.com/category/handmade gibt es eine große Auswahl von modernen Schriften.