Die Wahl der richtigen Schrift ist kein leichtes Unterfangen, denn schließlich muss die Schriftart vor allem eines: Zu Ihrem Unternehmen und der Corporate Identity passen. (Und nein, Comic Sans passt zu niemandem!) Mit WordPress ist die Auswahl an Fonts glücklicherweise unbeschränkt, da sich jede beliebige Schriftart in Ihre Website einbinden lässt.
Natürlich ist die Schrift immer Geschmackssache, aber es gibt einige Leitlinien, denen Designer in den meisten Fällen folgen:
► Weniger ist mehr
Es wird grundsätzlich empfohlen, nicht mehr als drei Schriftarten in einem Design zu verwenden. Wichtig hierbei: Konsistenz! Überschriften, Zwischenüberschrift und Text sollten das gesamte Projekt hindurch übereinstimmen und natürlich zueinander passen.
► Verspielt, verschnörkelt, elegant?
Wählen Sie für längere Texte gut leserliche Schriftarten – verschnörkelte Schriften sind ungeeignet, da sie nur schwer lesbar sind und den Leser zu sehr anstrengen. Wenn es um gute Lesbarkeit geht, schneiden Schriften ohne Serifen zwar besser ab als solche mit, trotzdem haben Serifenschriften in den letzten Jahren an Popularität gewonnen. Ein guter Artikel zu diesem Thema ist Best Practices Of Combining Typefaces – die beste Praxis des kombinierten Einsatzes von serifenlosen- und Serifenschriften.
Bei Überschriften können Sie hingegen jederzeit einen extravaganten Font wählen, um diese besser hervorzuheben.
► Auf die Größe kommt es an…
Die Schriftgröße von Überschriften richtet sich nach dem Fließtext und liegt durchschnittlich (bei großen Bildschirmen, also einer Display-Breite von 1600 Pixel aufwärts) bei 30 bis 40 Pixel. Tatsächlich hat die durchschnittliche Schriftgröße für Fließtext in den letzten Jahren zugenommen, da zunehmend die Lesbarkeit auf mobilen Endgeräten im Vordergrund steht: Vor einigen Jahren waren 12 bis 14 Pixel üblich, heute sind es bereits 14 bis 16 Pixel.
► Entscheidungshilfen
Es gibt jede Menge Quellen online, die dabei helfen, gute Kombinationen von Schriftarten zu finden:
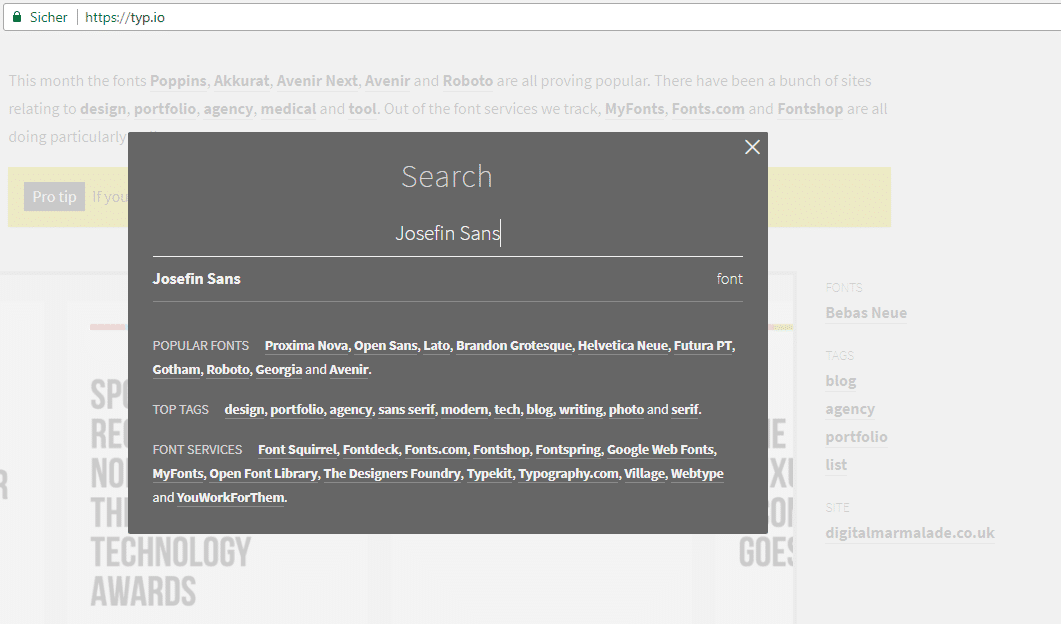
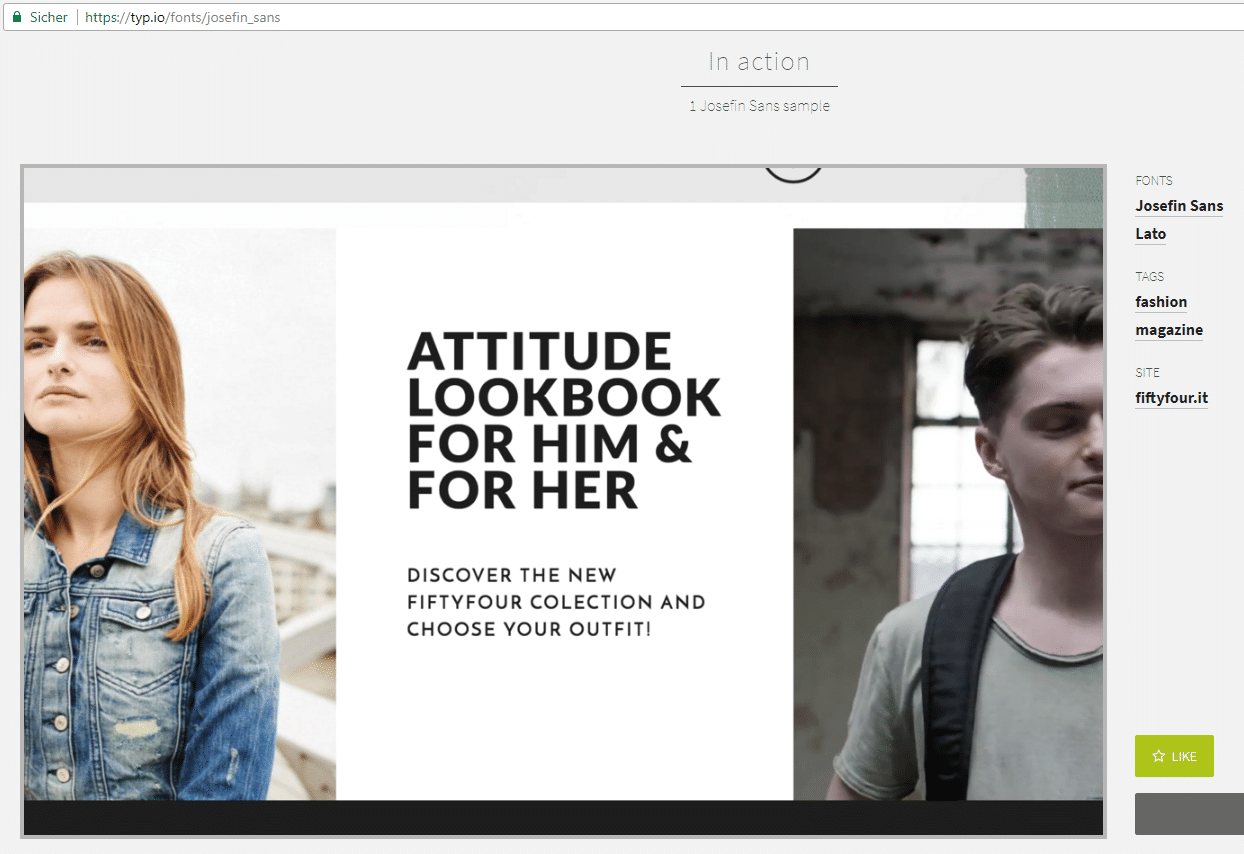
Ein Beispiel ist Typ.io – man findet nicht nur konkrete Beispiele, sondern kann auch gezielt nach passenden Schriftarten suchen:


Weitere Seiten:
Auch Google Fonts und Typography.com zeigen passende Kombinationen für jeden Font, den Sie auswählen.
Und wenn Sie dabei den Wald vor lauter Bäumen nicht mehr sehen – wir helfen gerne weiter!